Webforms 4.5 Databinding
Data binding in Webforms has never been easy. Either you used the Datasource Controls and end up with an overcrowded markup; or you bind your data manually in the codebehind and end up with an overcrowded codebehind page. No matter what you chose, ‘magic strings’ will be used and you can forget about testability. Those hipster MVC folks have so much easier. One method on the controller just supplies the view with data. No lifecycle, no magic strings, just clean code.
Luckily for us, Webforms is getting a small piece of the MVC world in the 4.5 release: the old Databound Controls (repeater, gridview, listview,…) are augmented with a series of properties that greatly simplify data binding</p> <p>The first one is the SelectMethod property. You can give this property the name of a method in the codebehind. This method should return the data that the control needs to be bound to.
The second property is ItemType. Here you can enter the TypeName of the class that you are binding to. This will give you Intellisense support while creating your ItemTemplate.
Let’s see how this all works together:
<asp:ListView id="ListOfUsers" runat="server" ItemType="Sioen.Layerless.Web.Pages.Account.UserModel" SelectMethod="ListUsers">
<ItemTemplate>
<li>
<a href="<%#GetRouteUrl(" UserAction", new{action="view", id=Item.Id}) %>"><%# Item.UserName %></a>
</li>
</ItemTemplate>
</asp:ListView>
And on the server-side:
public IQueryable<UserModel> ListUsers()
{
return Db.Query().Select(u => new UserModel{Id=u.Id, UserName=u.UserName});
}
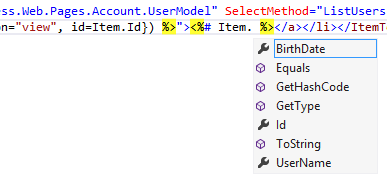
Visual Studio will now light up like this, where Item will be of the type you defined in ItemType:

The nice thing about this is of course that you will get compilation errors when a property changes. But the best thing about this is the two-way databinding support. But that is something for a next post.